Link v1.10.0 update
Transparency around exactly what a user is sharing access to, for what purpose, is an essential part of your authorization flow. We've revamped how we present this information in LinkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat. and given you more controls to present this clearly to your users.
What's changed?

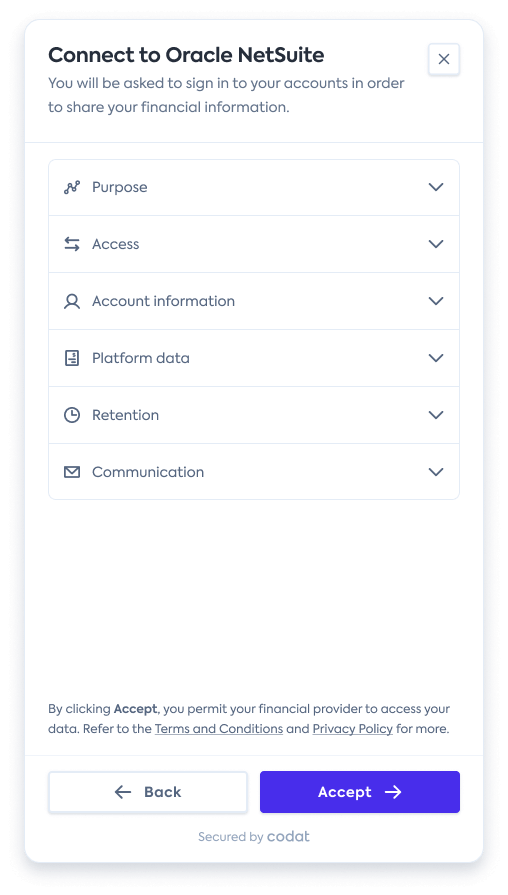
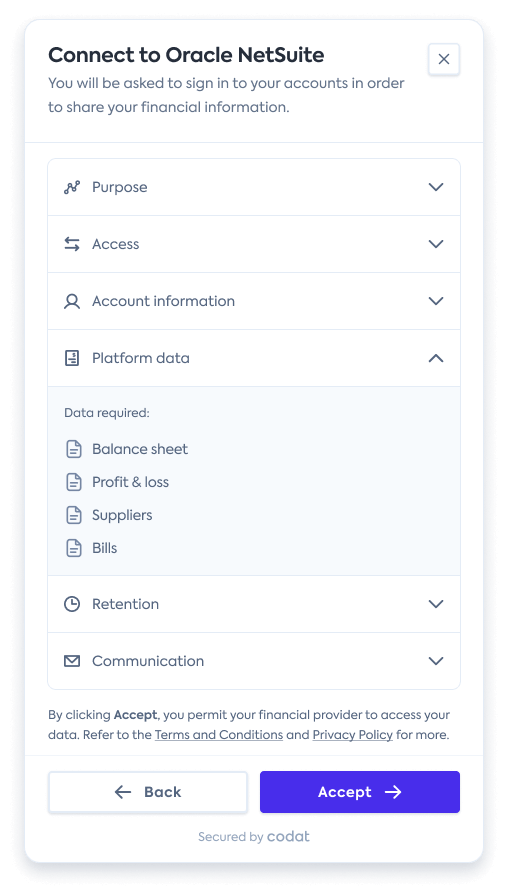
We've expanded the Link consent view with new optional fields:
| Field | What is it for? | Example |
|---|---|---|
| Purpose | Why they are sharing access to their data and how it will be used. | Your data will be used to provide you your analysis on your spending. |
| Access | The nature and duration of the access. | Your data will be retrieved monthly for the duration of this service. |
| Account information | The account metadata that will be retrieved. | CompanyCompany In Codat, a company represents your customer's business entity. Companies can have multiple connections to different data sources. name |
| Platform data | The financial data that will be retrieved. | Invoices, Suppliers |
| Retention | How and for how long the data will be handled. | You control access to your data, and can disconnect access at any time via your account settings. |
| Communication | Details of any communication will be set around the Codat connectionConnection A link between a Codat company and a data source (like an accounting platform). Each connection represents authorized access to pull or push data from that platform.. | You will be notified by email whenever access expires. |

This rich context is now presented in expandable views, as above, to ensure this breadth of information is presented clearly.
We've also given more control over the page title, subtitle, and terms and conditions areas.
Note: The 'Accept' button appears as 'Next' by default, but can be configured to match the nature of your terms - e.g. Next, Consent, or Continue.
@codat/sdk-linkLink The authorization flow that allows end users to connect their accounting, banking, or commerce platforms to your application via Codat.-types package changelog notes
## v1.10.0 - 2025-05-09
- Add new `consents` fields - `title`, `subtitle`, `termsAndConditions`, `purpose`, `access`, `accountInformation`, `retention`, `nextButton`.
- Add new `additionalConsents` fields - `title`, `subtitle`, `termsAndConditions`, `nextButton`.
- Add `dataTypes` field to `CodatSourceTypesOptions`.
- Deprecate old fields `${IntegrationSourceTypeKeys}.dataAccess.consent`, `${IntegrationSourceTypeKeys}.dataAccess.additionalConsent.title`, `${IntegrationSourceTypeKeys}.dataAccess.additionalConsent.subtitle`, `${IntegrationSourceTypeKeys}.dataAccess.dataTypes`.
Updating to v1.10.0
The following options text fields have been replaced and will require code changes in order to bump the package. A deprecation will be announced accordingly.
| Deprecated field | New field |
|---|---|
${IntegrationSourceTypeKeys}.dataAccess.consent | ${IntegrationSourceTypeKeys}.consents.termsAndConditions |
${IntegrationSourceTypeKeys}.dataAccess.additionalConsent.title | ${IntegrationSourceTypeKeys}.additionalConsents.title |
${IntegrationSourceTypeKeys}.dataAccess.additionalConsent.subtitle | ${IntegrationSourceTypeKeys}.additionalConsents.subtitle |
${IntegrationSourceTypeKeys}.dataAccess.dataTypes | ${IntegrationSourceTypeKeys}.dataTypes |
You can see a before and after examples of the config changes below:
1 | 1 | ||||
2 | { | 2 | { | ||
3 | - | accounting.dataAccess.consent.title, | 3 | + | accounting.consents.termsAndConditions, |
4 | - | accounting.dataAccess.additionalConsent.title, | 4 | + | accounting.additionalConsents.title, |
5 | - | accounting.dataAccess.additionalConsent.subtitle, | 5 | + | accounting.additionalConsents.subtitle, |
6 | - | accounting.dataAccess.dataTypes, | 6 | + | accounting.dataTypes, |
7 | - | banking.dataAccess.consent.title, | 7 | + | banking.consents.termsAndConditions, |
8 | - | banking.dataAccess.additionalConsent.title, | 8 | + | banking.additionalConsents.title, |
9 | - | banking.dataAccess.additionalConsent.subtitle, | 9 | + | banking.additionalConsents.subtitle, |
10 | - | banking.dataAccess.dataTypes, | 10 | + | banking.dataTypes, |
11 | - | commerce.dataAccess.consent.title, | 11 | + | commerce.consents.termsAndConditions, |
12 | - | commerce.dataAccess.additionalConsent.title, | 12 | + | commerce.additionalConsents.title, |
13 | - | commerce.dataAccess.additionalConsent.subtitle, | 13 | + | commerce.additionalConsents.subtitle, |
14 | - | commerce.dataAccess.dataTypes, | 14 | + | commerce.dataTypes, |
15 | } | 15 | } |
Once you have made the relevant changes above, you can update your local version below:
npm install @codat/[email protected]
What happens if I do nothing?

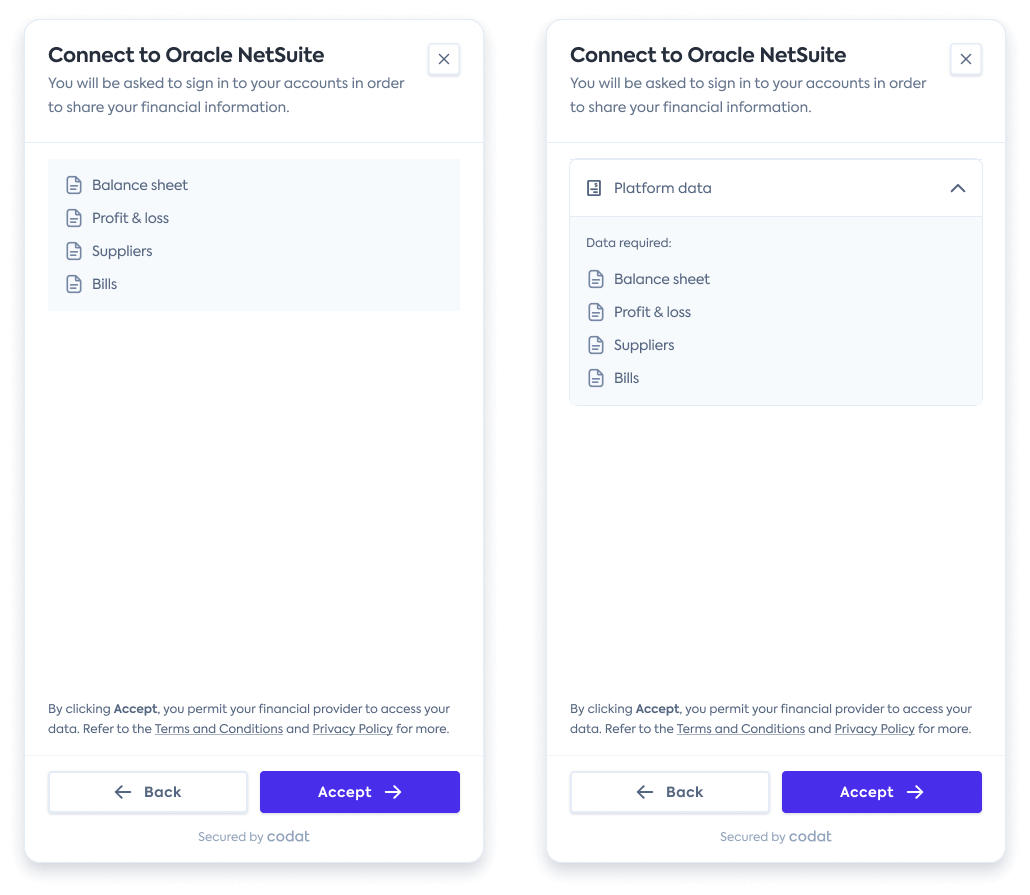
These user interface changes will automatically be reflected in your user interface. These new fields are optional, and will not appear if not set. Until you begin leveraging the new fields, the UI will have changed from the left hand image to the right hand image.
