Launch your bank feed faster with Bank Feeds SDK
Building and launching a best-in-class bank feedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. solution has never been easier than with our new Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. SDK.

What's new?
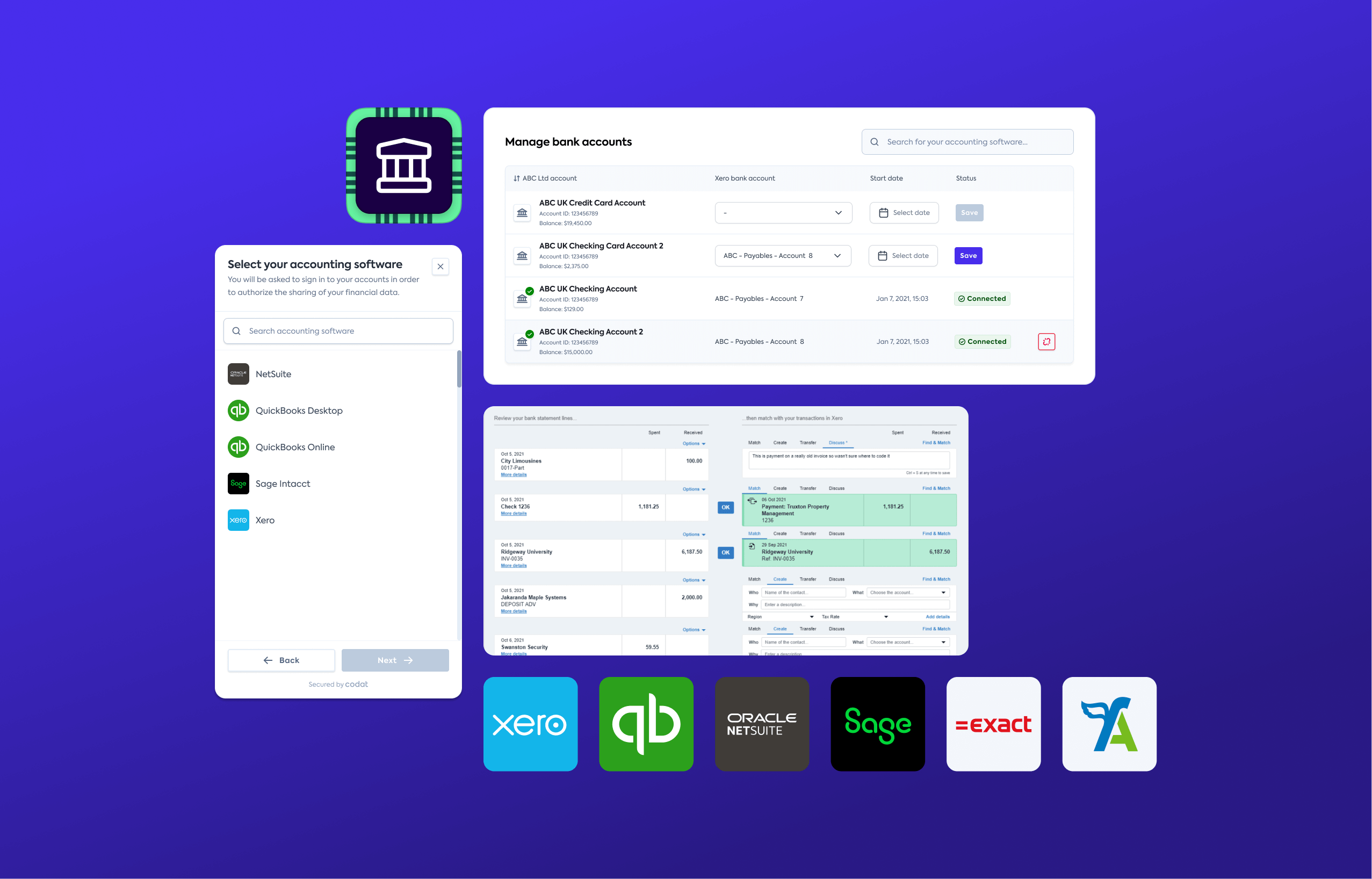
Our new Bank Feeds SDK brings together all the complex pieces to create a simple Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. setup experience.
It leverages our Link SDK to allow your users to quickly and securely share access to their accounting software. It also enables them to set up the mapping between your accounts and the accounts in their software in one seamless flow.
All of this is included in a single low-code JavaScript component. Our rich configuration properties allow your application to interact with the SDK and customize text and branding in a way that creates a trusted, compelling experience.
This is supported by easier creation of many source accounts at once via our new batch Create source accounts endpoint.
Who's this for?
Anyone looking to build to Codat's Bank Feeds product should use this SDK.
If you've already built your own user interface, consider migrating to take advantage of the new SDK's benefits, including:
- An improved embedded mapping UI
- Advanced features, such as support for integrating with multi-entity companyCompany In Codat, a company represents your customer's business entity. Companies can have multiple connections to different data sources. structures
- Reduced maintenance with a Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. SDK that is always up to date
The flow
Once your user initiates the bank feedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. setup process, engage our SDK to establish the feed in a few easy steps:
-
Call the Create a company endpoint to create a representation of your customer in Codat.
-
Get an access token for this companyCompany In Codat, a company represents your customer's business entity. Companies can have multiple connections to different data sources. by calling the Get company access token endpoint.
-
Initialize the Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. SDK, passing the access token to the component.
The SDK will direct your customer to select their accounting software and create a data connectionConnection A link between a Codat company and a data source (like an accounting platform). Each connection represents authorized access to pull or push data from that platform. for that software as a result.
-
Use the SDK's
onConnectionStartedcallback function prop to call the Create source accounts endpoint.Once accounts have been created, the SDK will redirect your customer to authorize the data connectionConnection A link between a Codat company and a data source (like an accounting platform). Each connection represents authorized access to pull or push data from that platform. and map these source accounts to the relevant accounts in their accounting software.
-
Use the SDK's
onFinishcallback function to manage the completion of the bank feedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. setup flow once the accounts are mapped.
If your user authorizes your access but doesn't complete the accounts setup, we'll bring them straight back to where they left off when they return to the flow. Once they're fully set up, you can use this component to allow them to reconfigure their accounts or set up additional accounts.
We also recommend using our Connections SDK to allow users to reauthorize or revoke your access to their accounting software. Providing your customers with this control is mandated by integration partners.
How to get started?
You can access the SDK on NPM. We recommend all clients already using our Bank Feeds product to migrate to the Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. SDK.
First, create a component which initializes the SDK:
import React, { useEffect, useState } from "react";
import ReactDOM from "react-dom/client";
import { CodatBankFeedsProps, initializeCodatBankFeeds } from "@codat/sdk-bank-feeds-types";
const CodatBankFeeds: React.FC<CodatBankFeedsProps> = (props: CodatBankFeedsProps) => {
const [componentMount, setComponentMount] = useState<HTMLDivElement | null>(
null
);
useEffect(() => {
const target = componentMount;
if (target && target.children.length === 0) {
initializeCodatBankFeeds(target, props);
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [componentMount]);
return (
<div ref={setComponentMount}/>
);
};
Then use the component in your solution as needed:
<CodatBankFeeds
accessToken="ACCESS_TOKEN"
companyId="COMPANY_ID"
onClose={() => alert("onClose")}
onError={() => alert("onError")}
onConnection={() => alert("onConnection")}
onConnectionStarted={() => alert("onConnectionStarted")}
onFinish={() => alert("onFinish")}
options={{}}
/>
