Bank Feeds SDK
See how your can simplify the deployment of the Bank Feeds product with our Bank Feeds SDK
Building and launching a best-in-class bank feedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. solution has never been easier than with our new Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. SDK.

Overview
Our new Bank Feeds SDK brings together all the complex pieces required to create a simple Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. setup experience.
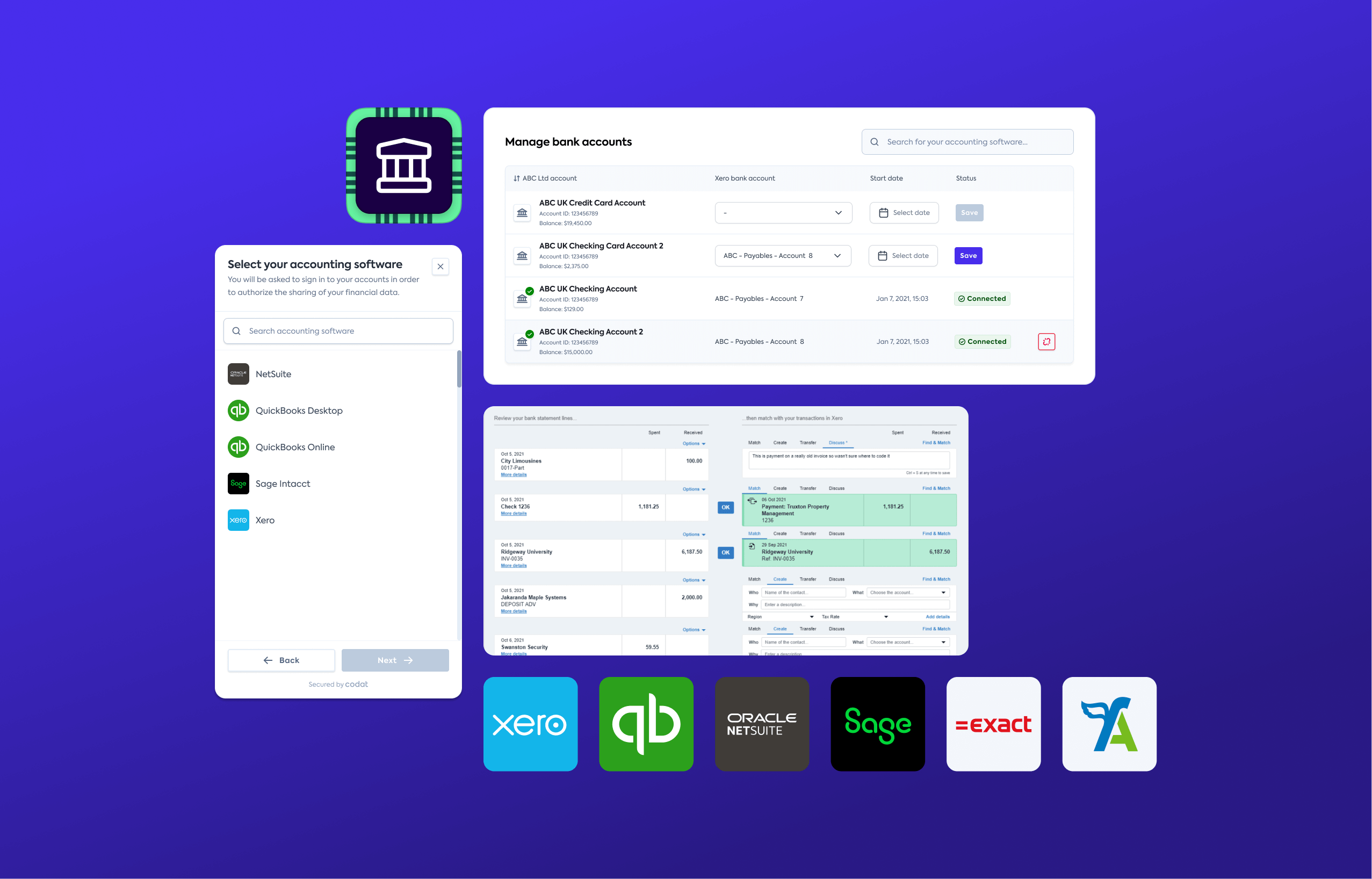
It leverages our Link SDK to allow your users to quickly and securely share access to their accounting software. It also enables them to set up the mapping between your accounts and the accounts in their software in one seamless flow.
All of this is included in a single low-code JavaScript component (available on NPM). Its rich configuration properties allow your application to interact with the SDK and customize text and branding in a way that creates a trusted and compelling user experience.
Codat supports this by providing easier creation of many source accounts at once via our new batch Create source accounts endpoint.
Process flow
Once your user initiates the bank feedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. setup process, engage our SDK in your application to establish the feed in a few easy steps:
-
Call the Create a company endpoint to create a representation of your customer in Codat.
-
Get an access token for this companyCompany In Codat, a company represents your customer's business entity. Companies can have multiple connections to different data sources. by calling the Get company access token endpoint.
-
Initialize the Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. SDK in your application, passing the access token to the component for authorization.
The SDK will direct your customer to select their accounting software and will automatically create a data connection for that software in response. Customer's software selection will trigger the SDK's
onConnectionStartedcallback function. -
Use the SDK's
onConnectionStartedcallback function to call the Create source accounts endpoint and create a representation of your customer's bank accounts in Codat.The SDK will direct your customer to authorize the connectionConnection A link between a Codat company and a data source (like an accounting platform). Each connection represents authorized access to pull or push data from that platform. to their software and map these source accounts to the relevant accounts in that software. Successful completion of the authorization and mapping steps till trigger the SDK's
onFinishcallback function. -
Use the SDK's
onFinishcallback function to manage the completion of the bank feedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. setup flow once the accounts are mapped.
If your user authorizes your access to their data but doesn't complete the accounts setup, we'll bring them back to the mapping step of the flow when they return. Once they're fully set up, you can use this component to allow them to reconfigure their accounts or set up additional accounts.
We also recommend using our Connections SDK to allow users to reauthorize or revoke your access to their accounting software. Providing your customers with this control is mandated by integration partners.
Get started
You can access the SDK on NPM. We recommend all clients already using our Bank Feeds product to migrate to the Bank FeedsBank Feeds A Codat product that enables automatic synchronization of bank transaction data into a company's accounting software. SDK.
NPM
npm add @codat/sdk-bank-feeds-types
Yarn
yarn add @codat/sdk-bank-feeds-types
Create a component which initializes the SDK:
import React, { useEffect, useState } from "react";
import ReactDOM from "react-dom/client";
import { CodatBankFeedsProps, initializeCodatBankFeeds } from "@codat/sdk-bank-feeds-types";
const CodatBankFeeds: React.FC<CodatBankFeedsProps> = (props: CodatBankFeedsProps) => {
const [componentMount, setComponentMount] = useState<HTMLDivElement | null>(
null
);
useEffect(() => {
const target = componentMount;
if (target && target.children.length === 0) {
initializeCodatBankFeeds(target, props);
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [componentMount]);
return (
<div ref={setComponentMount}/>
);
};
Use the component in your solution as needed:
<CodatBankFeeds
accessToken="ACCESS_TOKEN"
companyId="COMPANY_ID"
onClose={() => alert("onClose")}
onError={() => alert("onError")}
onConnection={() => alert("onConnection")}
onConnectionStarted={() => alert("onConnectionStarted")}
onFinish={() => alert("onFinish")}
options={{}}
/>
Conditional steps
- If you're using TypeScript, extend your type declarations with our types by installing the types package using
npm install --save-dev @codat/sdk-bank-feeds-types. Otherwise, delete the type-related code in the snippets. - If you're using content security policy (CSP) headers, edit these headers:
- Allowlist Codat by adding
*.codat.iotodefault-src(or each ofscript-src,style-src,font-src,connect-src,img-src). - Add
unsafe-inlinetostyle-src. Do not use a hash because this can change at any time without warning.
- Allowlist Codat by adding
Read next
- Create the key elements of the Codat infrastructure required to establish a bank feed.